Dans la mise en page des textes, les concepteurs de polices de caractère doivent trouver un équilibre entre les principes historiques et les nouvelles pratiques.
Tout comme à l’époque des caractères en fonte (d’où le nom des polices de caractère en anglais : fonts!), les espaces blancs doivent toujours être parfaitement équilibrés et le texte aligné sur les autres objets. Maintenant, tout doit être pixélisé correctement.
Marcin Wichary de Fast Company a dernièrement écrit un billet sur le sujet. Selon lui, il s’agit d’une « cacophonie de facteurs » qui rend la manipulation du texte « très difficile ». Bonne chance aux graphistes!
Les premiers siècles de la typographie
Les choses étaient plus simples à l’époque où les caractères étaient faits de métal et placés à la main. Il y avait deux rôles principaux : typographe et le compositeur à la linotype, la machine de composition au plomb. Leur travail était limité par les règles de l’univers physique.
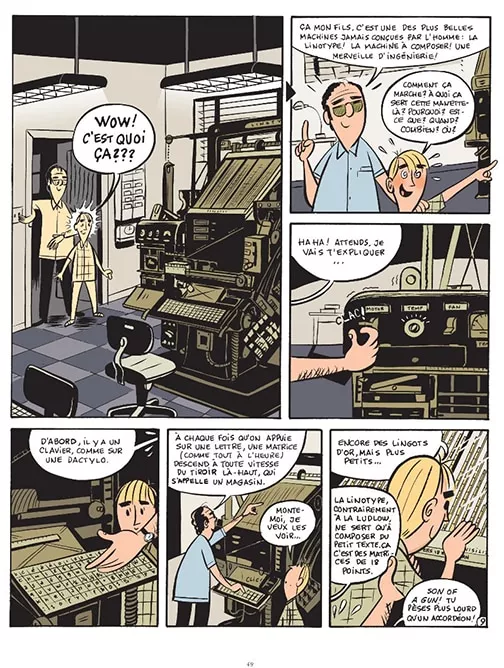
 Le bédéiste québécois Michel Rabagliati fait un superbe survol de la linotype dans son Paul à la campagne (1999, La Pastèque, édition 15e anniversaire en couleurs en 2013).
Le bédéiste québécois Michel Rabagliati fait un superbe survol de la linotype dans son Paul à la campagne (1999, La Pastèque, édition 15e anniversaire en couleurs en 2013).
Source : Amazon.
À la fin des années 1800, l’industrie de la dactylographie avait compris la plupart des principes de base. La vie d’une police de caractères commençait sur le papier, avec un typographe qui passait des semaines ou des mois à dessiner toutes les formes de lettres nécessaires.
Lorsque les polices de caractères étaient terminées et fabriquées, la fonderie de caractères qui employait le concepteur les vendait aux ateliers d’imprimerie. Ceux-ci employaient des compositeurs dont le travail consistait à disposer les blocs de métal en mots, puis en phrases, puis en paragraphes, puis en pages.
Les compositeurs pouvaient mettre des lignes de blocs les unes après les autres, selon un processus appelé « mise en place de type solide », puisqu’il en résultait des blocs de plomb solides et non espacés.
Des bandes de métal extra étroites sont insérées pour espacer les choses, laisser respirer le texte et faciliter le passage des yeux du lecteur d’une ligne à l’autre.
Mettez-y des pixels, ajoutez-y des problèmes
Les ordinateurs ont tout gâché! Alors que nous passions du papier et du métal aux écrans et aux logiciels, la typographie a hérité de tout ce que les ordinateurs ont à offrir, y compris les bogues, les incompatibilités et les [foutues] mises à jour.
Les polices n’étaient plus des blocs de plomb solides, mais plutôt des collections de chiffres regroupés dans des fichiers. Un concepteur de caractères ou une fonderie de caractères devait préparer ses polices dans différents formats de fichiers, selon les exigences des premières plateformes graphiques comme Windows ou Macintosh.
Tout n’était pas horrible, bien sûr. Les ordinateurs ont donné aux concepteurs de caractères et aux compositeurs une liberté sans précédent. Les pixels étaient soumis à peu de restrictions de l’univers métallique. En tant que compositeur, vous pouvez ajouter autant de plomb que vous le souhaitez sans avoir besoin de plomb.
[video style="max-width: 100%;" webm="https://espresso-jobs.com/conseils-carriere/wp-content/uploads/2019/05/4-90340882-type-in-the-digital-era-is-a-mess.webm"][/video]
Source : FastCompagny
Dans le monde physique, une boîte devait avoir des dimensions minimales réelles, car on ne pouvait qu’y ajouter un plomb. En caractères numériques, par contre, la hauteur de ligne par défaut d’une police pouvait être fixée à un nombre complètement arbitraire. Elle devenait souvent plus haute que la taille de la police elle-même et plus confortable à lire (par opposition à une police solide, qui semblait généralement trop serrée).
1989 et l’arrivée du web
Puis, en 1989, le web a vu le jour et les problèmes se sont aggravés. Le web a enlevé une partie du contrôle aux compositeurs. Ce qui, à l’époque de l’imprimerie, était des règles absolues devenait maintenant des suggestions.
Positionner la zone de texte exactement là où vous le souhaitiez n’est pas seulement devenu plus difficile, mais souvent décourageant. Après tout, les navigateurs web se trouvaient sur des ordinateurs très différents, chacun avec un écran différent et un jeu différent de polices installées.
Les navigateurs, comme les plateformes qui les ont précédés, devaient maintenant assumer certaines des responsabilités en matière de rendu des caractères et de composition, mais, comme vous pouvez l’imaginer, ils sont également venus avec leurs propres ensembles de bogues et d’idiosyncrasies. Chacun a fait les choses un peu différemment : que ce soit l’alignement, l’arrondi des pixels vers le haut ou vers le bas, ou l’interprétation des différentes incantations du CSS (Cascading Style Sheets ou feuilles de style en cascade).
Mais il y a une autre façon de voir tout ça. Il y a un dicton dans le design urbain affirmant que « Si tu peux comprendre une ville, cette ville est morte. »
La façon dont les gens vivent et organisent leurs bâtiments et leur vie évolue de toutes sortes de façons imprévisibles. C’est facile de voir ça comme désordonné ou ennuyeux, mais on peut aussi le voir comme beau et très humain.
Avec Florence Tison






